Dashboard

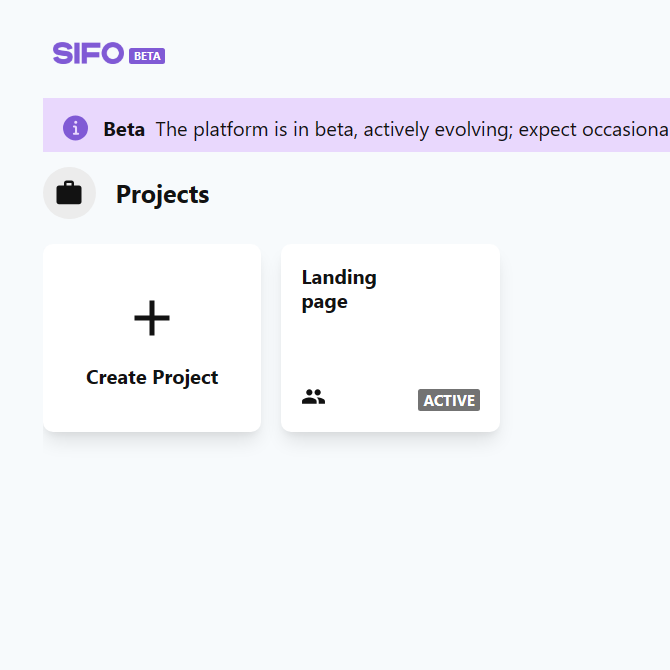
When you first log in, you are presented with the projects page, there, you can create a project, load and continue working on one, or see how many left in your plan.
Start creating

Use the big, square + button to start a fresh project, you will be presented with a panel to name your project, and choose its type.
Project types

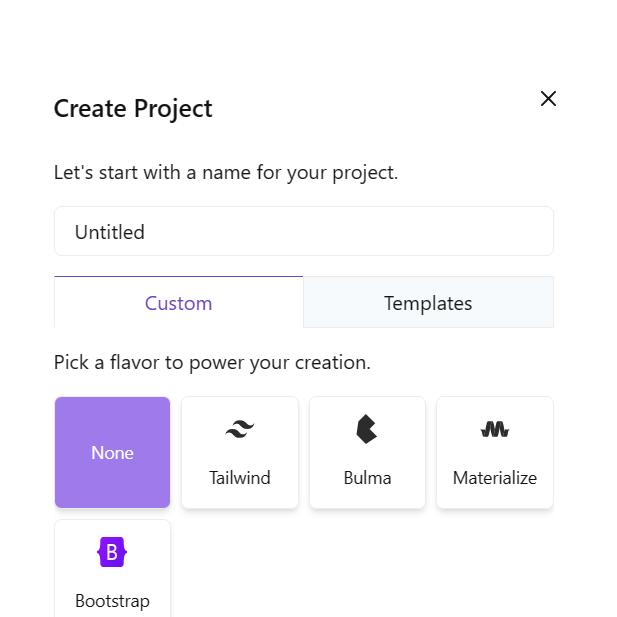
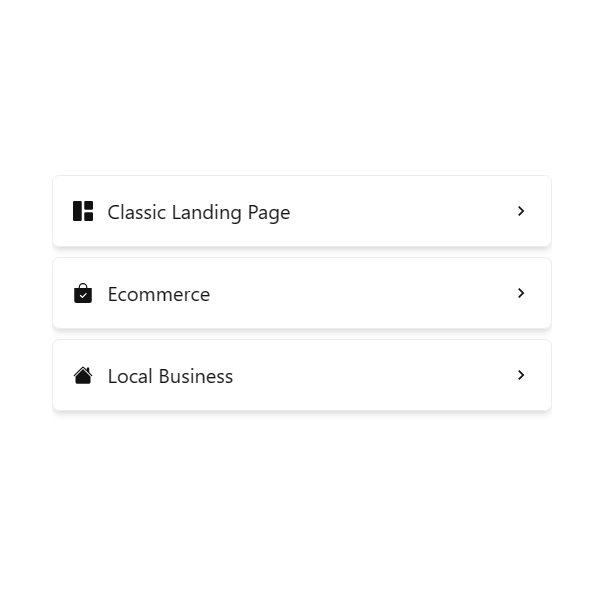
There are two different project types: custom, and template.
Custom project

Custom is the default mode, where you can create freely, and interact with the platform to make things.
Template project

Templates are also available if you want to create something real quick, and don't want to do tell it yourself. We have 20+ available templates, and the library is ever growing.
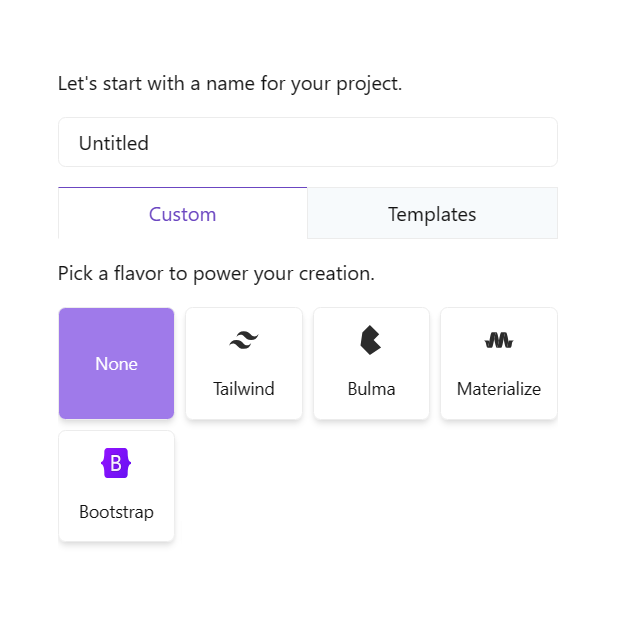
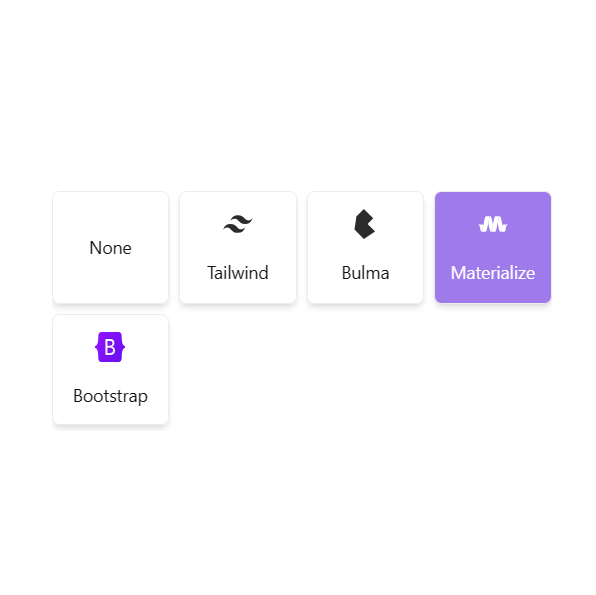
Flavors

In custom mode, you can pick None, to have default, full control over styling and design preferences, or you can choose one of the UI libraries for instant better looking results, and preset components.
Rename a project

That can be done in the project's settings screen.
Delete a project

That can be done in the project's settings screen.
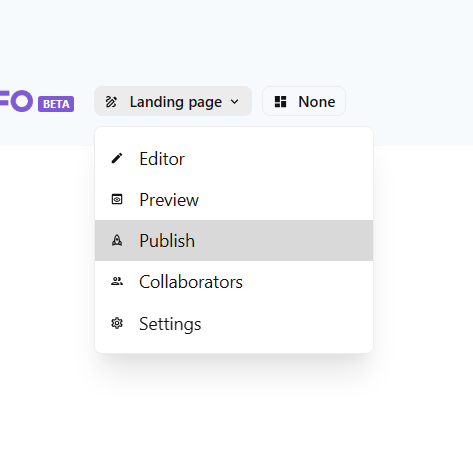
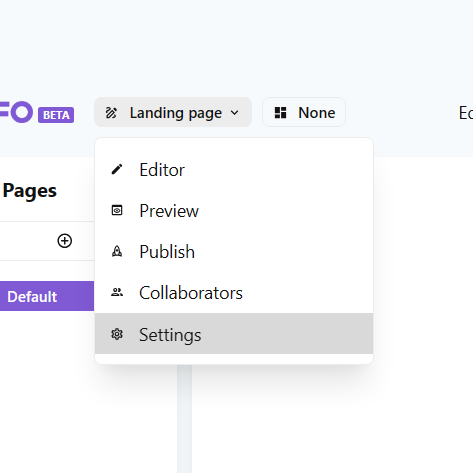
Publish

You can either do it from the project editor screen with a click of a button, or from the publish screen, which you can access from the project menu on the top left.
Deployments

You can also access the sites screen where you can see and manage your deployed sites.
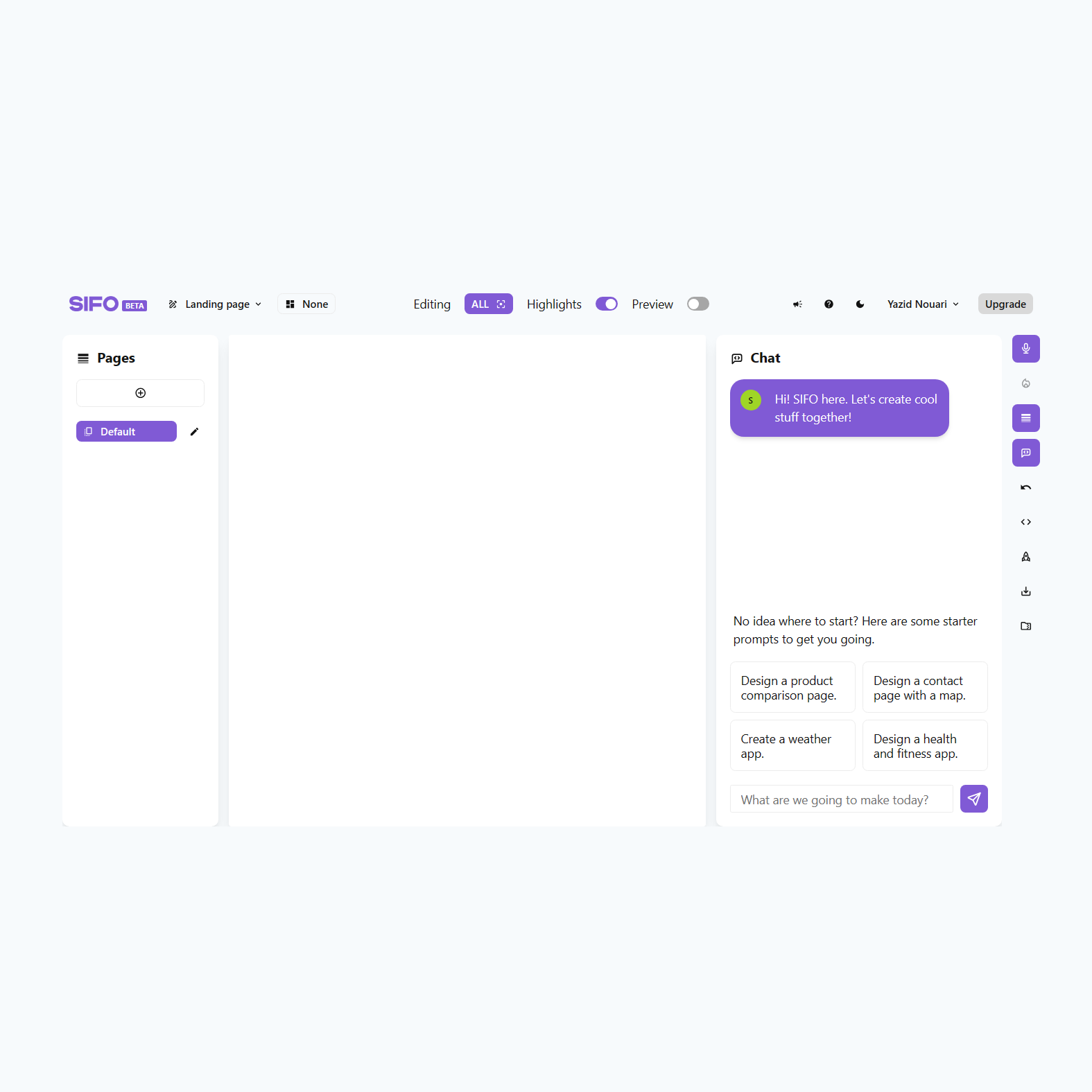
Editor

The editor screen is where the magic happens, you have all the information, tools, and panels you need on one screen.
Viewport

The viewport is pretty straightforward, it is where you see what's being created in real-time, and where you can interact with elements, delete them, move them around, select editing context, or simply use the site.
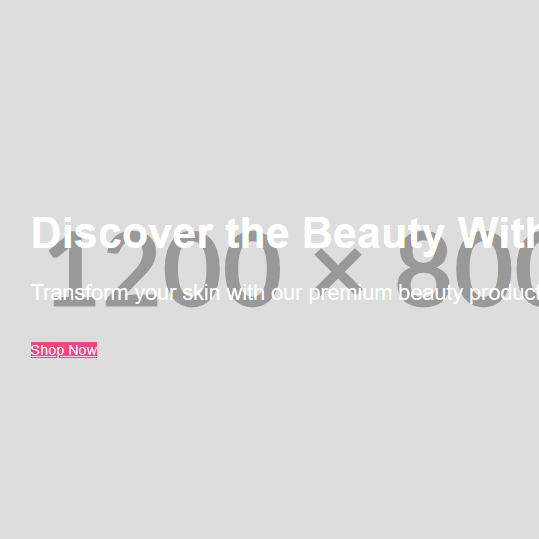
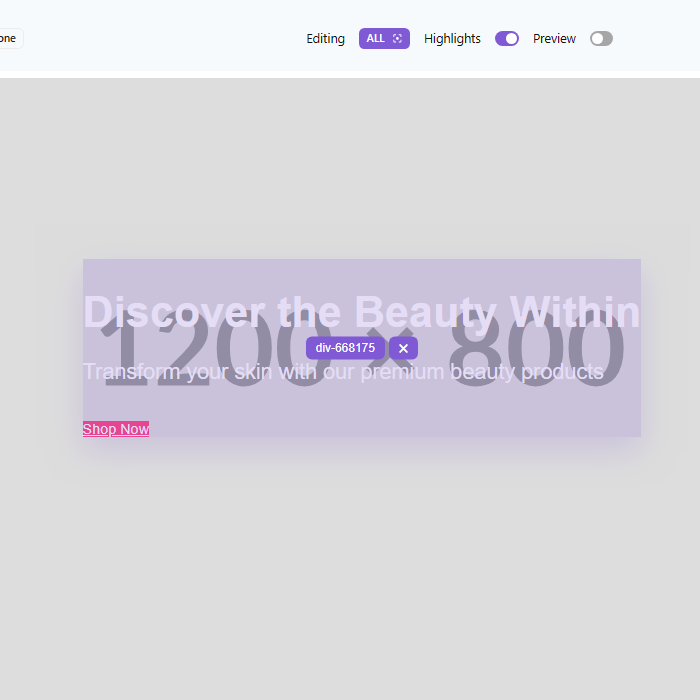
Highlighting

If you hover over any element in the viewport, it gets highlighted, and it shows you some information about it, like its unique identifying name, which you can use to reference it in your edits. Highlighting can be disabled from the switch on the top bar.
Drag and drop

In the viewport, you can drag an element around to position it differently, it mainly works with the big, main sections at the moment.
Editing context

Click on an element to select it as the editing context, where you want to make edits specific to that element, or go back to global context by clicking the reset button at the top bar.
Sidebar

The sidebar offers you access to different panels and functionalities. Like voice, pages, undo and revisions history, chat mode, developer mode, publishing, and exporting.
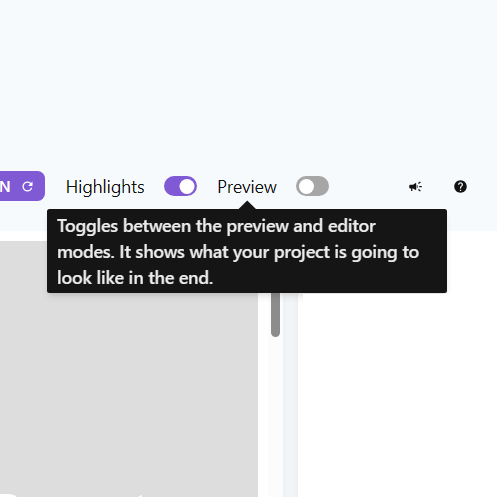
Preview

On the top bar, use the preview switch to go into preview mode, and see how your project behaves without having to export it or publish it.
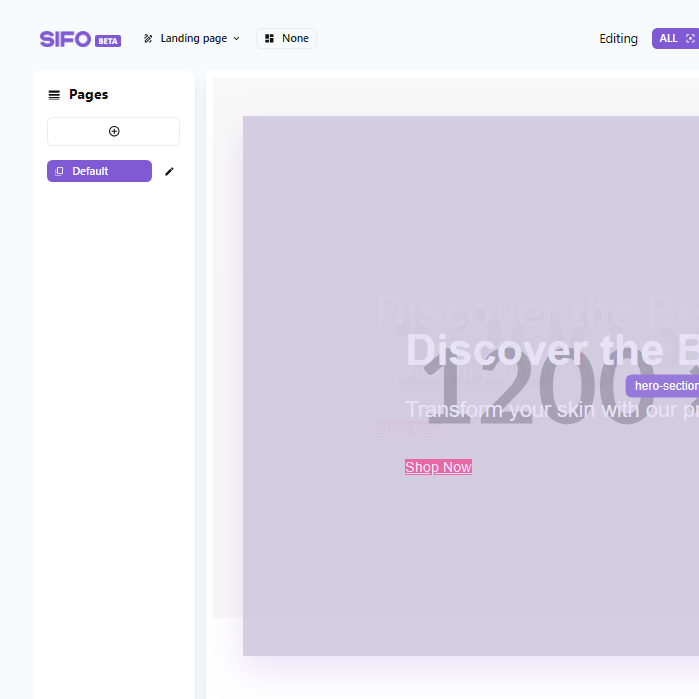
Pages

In the pages panel, you can add more pages to your project, switch between them, rename them, or delete them.
History

If you made a mistake, go back in time, or if you just prefer an earlier version, you can switch and compare. Please note that revisions history isn't persistent, and will go away once you exit out of a project.
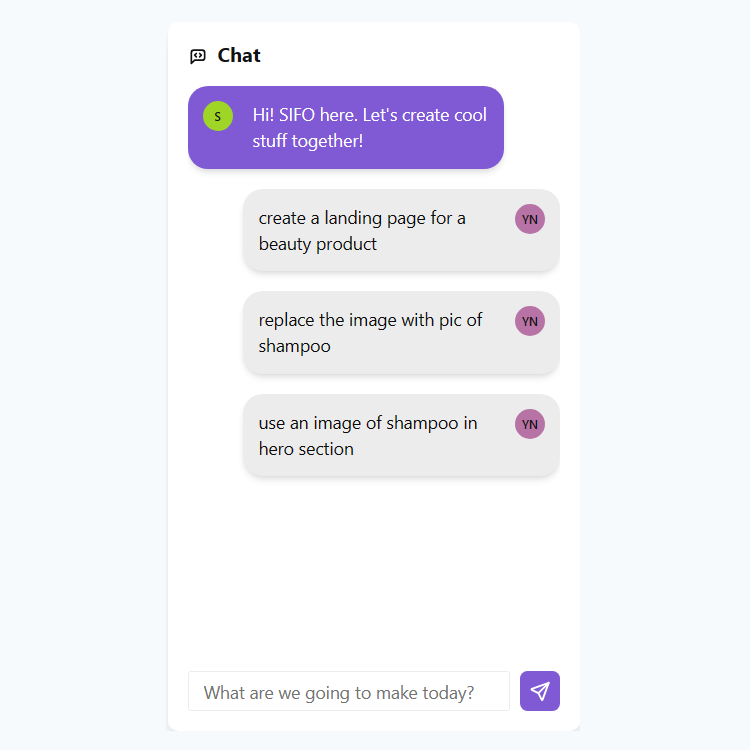
Chat

Intended as the main, or second main way to interact in the platform, you have your chats, which are saved, so you'll always know how you've gotten to a certain point, and be able to save best performing promtps. It also provides a variety of example and starter prompts to get you going.
Developer mode

You have three small code editors, for HTML, CSS, and JavaScript. This offers more fine-tuning over your project if you know what you're doing, allows you to add custom logic, or custom obscure styling when needed.
Tooltips

They help guide you throughout the app as a first timer, but they can get annoying really quickly, you can disable them from the settings pages.
Settings

Access the settings by clicking on your name on the top right, you can change some preferences like the model, tooltips and tutorial display, and more.
Theme

Use the switch theme button in the top bar to toggle between light and dark modes.
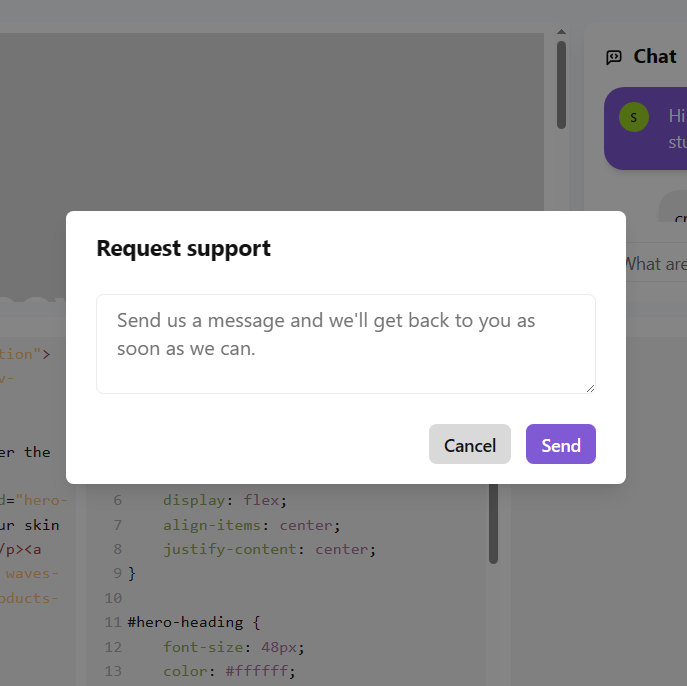
Help

Use the ask for help button at the top bar if you need help with anything related to the platform.
Delete your account

You have the ability to delete your user account if you wish from the settings page, keep in mind that this action is not reversible and anything associated with your account will be deleted forever.